Web designing is an art, web designers are artists – and there lies a problem. Artists focus more on their own expression rather than creating a universally acceptable design.
I have been a web designer (and PHP developer) for more than six years. I have come across many young designers who are repeating the same mistakes I did when I was new in the industry.
Creating a perfect web design either for yourself or a client requires many technical aspects; such as responsiveness, minifying HTML/CSS, applying cool CSS3 transitions, using JQuery and JavaScript appropriately. We will leave these for another tutorial.
If you know web design, you probably know all of the above mentioned techniques. The more important thing is the conceptual or philosophical knowledge of web design. Anyone can code and create cool stuff. With emergence of Bootstrap, you can learn responsive web design in three days!
Web design is more than coding and making DIVs. It is about creating something that both visually and functionally appeals to virtually everyone who sees it.
Here are seven extremely useful tips web designers keep ignoring.
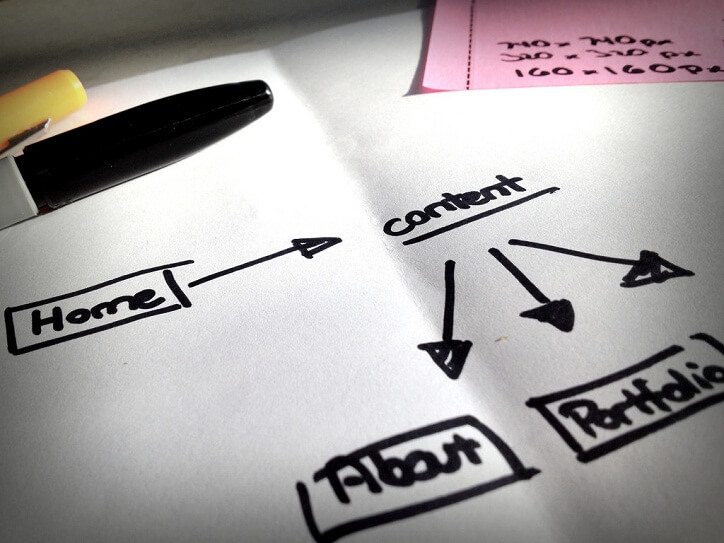
7. Sketch your thoughts on paper

PHOTO: Pexels
This is the first rule they teach you in any web design school; do not start designing straightaway, instead first lay it out on paper. Somehow an exceedingly high number of web designers keep ignoring this. Web design is about creating a visual solution. You cannot create a solution with gradients, drop shadows or outer glows.
Web design is more complicated than that. You don’t have to simply design it, you have to think about how it would work. You must map out a whole layout and website’s hierarchy. Think about what would be on the website, how it will be displayed before jumping to create PSDs.
6. Always use grids when creating PSDs
After you have mapped out a sketch, the next step is to create PSDs. Many designers pride themselves in creating extraordinary PSDs and they have a secret: they always use grids.

PHOTO: Public Domain Pictures
It is really that simple. When using Photoshop to design anything (including websites) you need a proper grid. If you don’t start with the grid, there will ALWAYS (and I do mean always without a single exception) be alignment issues and the design won’t look good.
A grid assists in creating the ideal structure and keeps everything compiled. Especially when creating responsive templates, you need a grid in order to see how a website would look on different screen sizes.
5. Typography is more important than colors
Colors are most given by clients or come from an already established logo. As a designer if you are working at an agency or freelance, colors would be given to you 50% of the time. The more important aspect of websites these days is font.

PHOTO: Fill/ Pixabay
Font can make or break a website it is as simple as that. There are basic rules for fonts. Such as have different fonts for heading and body, but they must complement each other. Most font types such as Calibri have separate heading and body fonts.
The second rule is NEVER use more than one font on the website’s text, apart from headings of course. Multiple typefaces makes a website look gimmicky.
With the emergence of Google Web Fonts, you now have literally thousands of fonts to choose from. Don’t rush the process, go through some typefaces and see which one is the best suited for the design you are creating.
4. Categorize the layout
Websites are designed in sections. Each section of your website should convey a story. There should be a reason for putting each section there and the user (the visitor) should like it.
Prioritizing the content is another challenging aspect of web design. Some content should be highlighted more than the other. There should be “Contact Us” or “Get in Touch with Us” buttons or links throughout the website.

PHOTO: Negativespace.co
The website shouldn’t be too long. There should be a balance between elements, text and pictorial content.
Imagine a layout in your head which has sections mapped but it is blank, like a plot before construction of a house. Then put the content in these sections one by one.
3. Get the client on board as soon as possible
After finalizing a design or at least completing a major portion of it, make sure you and the client are on the same page. Getting the client on board should be the first thing on your list. Once that box is checked, you can relax and start working on HTML/CSS.

PHOTO: Unsplash.com
However, if the customer doesn’t like it, you should not get frustrated. Get a detailed feedback, as thorough as you can about the design you created. This will allow you to know exactly what your client wants so you can deliver a successful web design
2. Love thy developer
Since I am both design and developer and have been on wrong ends of both roles, I can tell you that being a developer is the most thankless job in the world. Developers often don’t get the credit for their hard work, they are rarely included in the project narration. They are often brought in once the design is complete.

PHOTO: Wikipedia
Sit down and have detailed chats with your developer. Make him feel like he is an integral part of this website, which he is. Tell him everything the client told you so he can walk in your shoes.
Above all, listen to the developer. The developer is the real star of the website. He will take your concept and bring it to reality. So when he doesn’t recommend something, take it off the website immediately.
Share your concepts, ideas and passions with the developers. It will create a better working relationship and ultimately effective execution.
1. Show it to people and press them for honest feedback
Once the design is complete, show it to other designers, developers and “regular” people. The feedback you receive will definitely turn out to be invaluable.
Sometimes what you create looks good to you but there might be an obvious design flaw that you are missing. Showing your work to multiple set of people with different expertise will help you create the PERFECT design.

PHOTO: Unsplash.com
A developer will look at it from his own point of view, a regular user or layman from his vintage point, and a fellow design will look at it from a critical point of view and will help you overcome its flaws – if there are any.
I mentioned above that getting approval from the client is necessary, but first you should get it “approved” by your peers.










This is a great starting guide for beginners with some great tips to know in advance. Thanks so much for this! This is exactly what I was looking for.
Bootstrapthemes.co
Whatever it may be. Whether it is a small-scale business or large-scale business sketching is the base to create a website. I hope you have done the great job on including the sketching portion.